# 【组件】 按钮组件
# 描述
全局搜索按钮组件
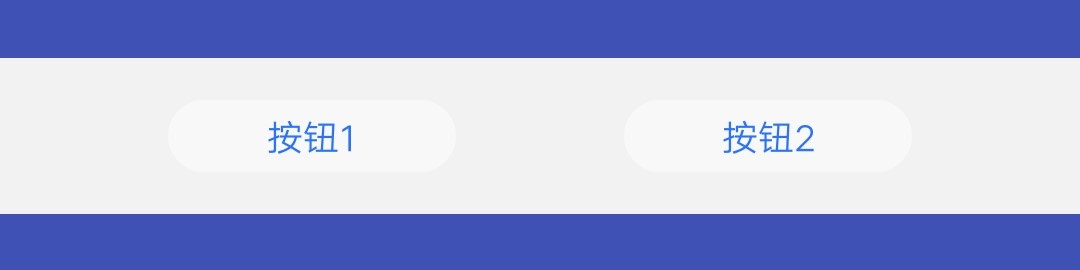
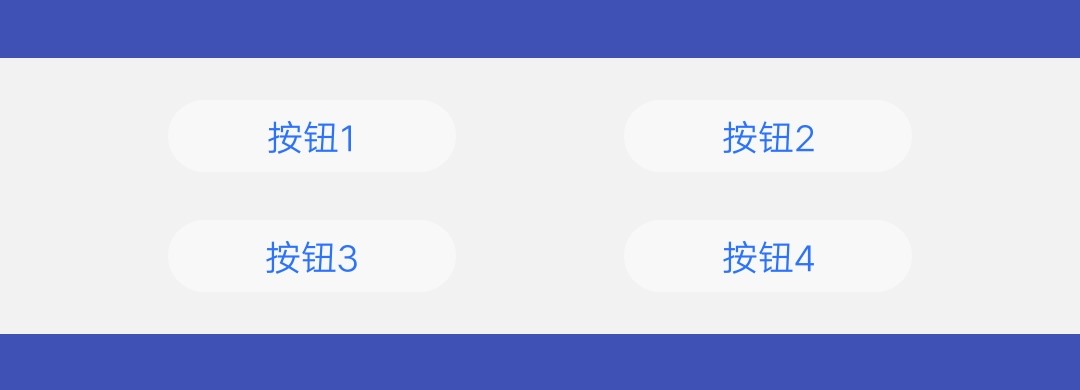
# 使用效果







# 使用方法
在.ux文件中引入组件
<import
name="component-button"
src="vivo-cards-suits/components/search/component-button/index.ux"
></import>
1
2
3
4
2
3
4
# 示例
<template>
<div class="card">
<component-button
layout="{{layout}}"
button-list="{{buttonList}}"
onclicked="handleClickBtn"
></component-button>
</div>
</template>
<script>
export default {
data() {
return {
layout: "row", // row, column
buttonList: [
"按钮1",
"按钮2",
"按钮3",
"按钮4",
"按钮5",
"按钮6",
"按钮7",
"按钮8",
"按钮9",
"按钮10"
]
};
},
handleClickBtn(e) {
console.log(`点击按钮, index: ${e.detail.index} text: ${e.detail.text}`);
}
};
</script>
<style lang="less">
.card {
width: 100%;
}
</style>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
# API
# 组件属性
| 属性 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| layout | String | row | 按钮排列类型,row:横向滚动,显示 1-10 个按钮;column:纵向排列,3 个一行,显示 1-6 个按钮 |
| buttonList | Array | - | 按钮文字数组,按钮文字不超过 4 个字 |
# 组件事件
| 事件名称 | 事件描述 | 返回值 |
|---|---|---|
| clicked | 点击按钮触发 | {index: '按钮下标', text: '按钮文字'} |