# 【组件】氛围头图组件
WARNING
如果要使用本组件,由于组件自带 header,所以需要单独和 Jovi 客户端对接,让客户端不要为你的卡片加载默认 header。
# 描述
头图区只允许出现在卡片顶部,下方可搭配其他内容区模块或动作区模块。
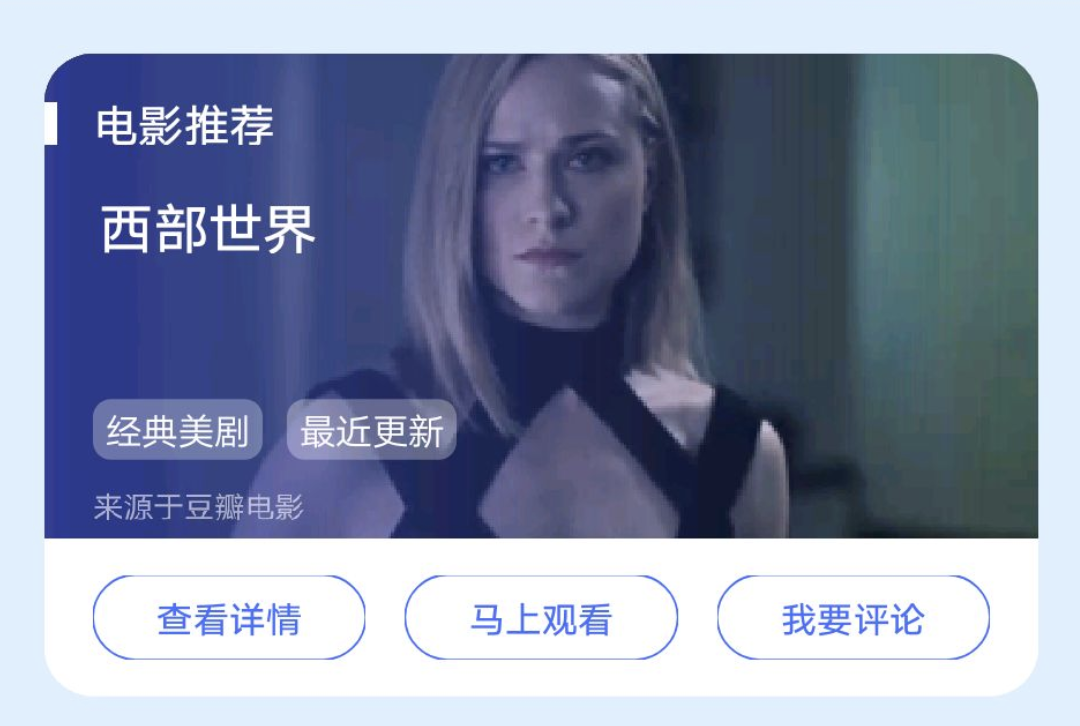
# 使用效果

# 使用方法
在.ux文件中引入组件
<import
name="image-header"
src="vivo-cards-suits/components/jovi/components/image-header"
></import>
1
2
3
4
2
3
4
# 示例
<template>
<div class="wrap">
<image-header
image-url="https://img9.doubanio.com/view/movie_gallery_frame_hot_rec/normal/public/9e8bb8f6ebf4ed1.jpg"
title="电影推荐"
content="西部世界"
tags="{{['经典美剧','最近更新']}}"
info="来源于豆瓣电影"
></image-header>
<buttons buttons="{{buttons}}"></buttons>
</div>
</template>
<script>
export default {
data() {
return {
buttons: [
{
url: "",
text: "查看详情"
},
{
url: "",
text: "马上观看"
},
{
url: "",
text: "我要评论"
}
]
};
}
};
</script>
<style lang="less">
.wrap {
background-color: #ffffff;
border-radius: ~"theme.borderBottomRadius";
flex-direction: column;
}
</style>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
# API
| 属性 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| imageUrl | string | - | 氛围头图地址,支持 base64 |
| title | string | '卡片标题' | 卡片标题 |
| content | string | '内容标题' | 内容标题 |
| info | string | - | 辅助信息 |
| tags | array | - | 标签数组 |
| tag | string | - | 单个标签文本 |