# 【组件】服务状态组件
# 描述
用于显示服务状态
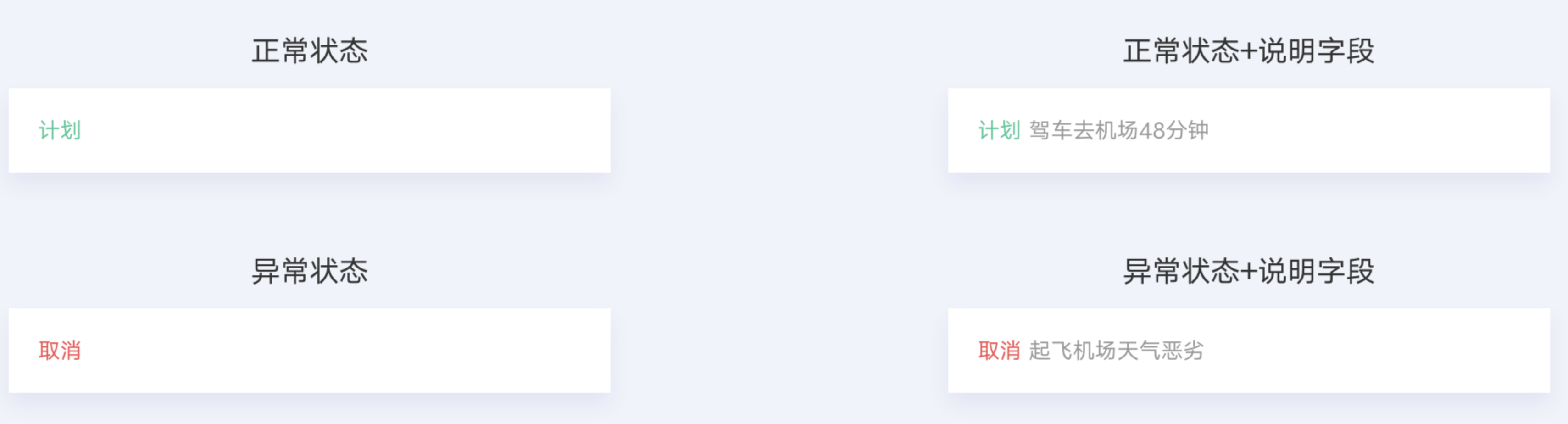
# 使用效果

# 使用方法
在.ux文件中引入组件
<import
name="status"
src="vivo-cards-suits/components/jovi/components/status"
></import>
1
2
3
4
2
3
4
# 示例
<import name="status" src="../../../components/jovi/components/status"></import>
<template>
<div class="wrap">
<status type="success" title="计划" info="驾车去机场"></status>
</div>
</template>
<script>
export default {};
</script>
<style lang="less">
.wrap {
background-color: #ffffff;
border-bottom-left-radius: ~"theme.borderBottomRadius";
border-bottom-right-radius: ~"theme.borderBottomRadius";
flex-direction: column;
}
</style>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
# API
| 属性 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| type | string | 'success' | 状态类型,支持传入 16 进制色彩,可选值有'succes','error','warning','cancel' |
| title | string | - | 状态标题 |
| info | string | - | 状态解释信息 |
← 【组件】按钮组 【组件】旅行信息类组件 →