# 【组件】 列表组件 C
# 描述
jovi 主页 列表组件 C
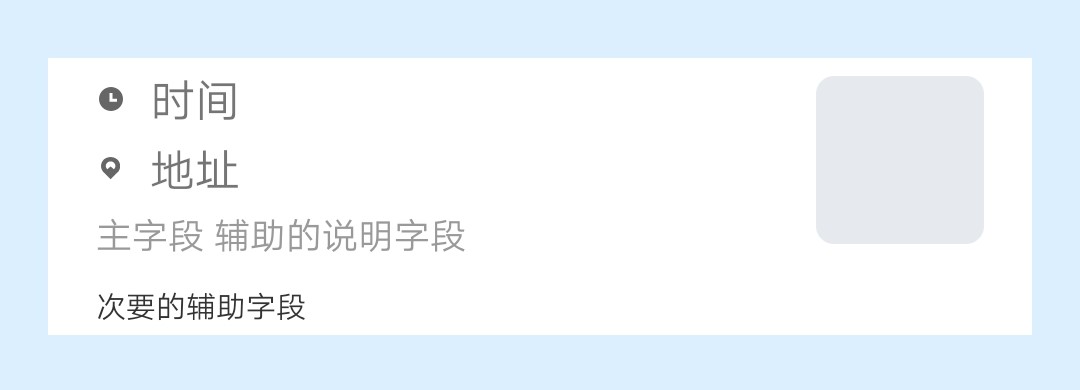
# 使用效果

# 使用方法
在.ux文件中引入组件
<import
name="component-list-item-c"
src="vivo-cards-suits/components/jovi/component-list-item-c/index.ux"
></import>
1
2
3
4
2
3
4
# 示例
<template>
<div class="card">
<component-list-item-c
time="{{time}}"
address="{{address}}"
info1="{{info1}}"
info2="{{info2}}"
img-url="{{imgUrl}}"
></component-list-item-c>
</div>
</template>
<script>
export default {
data() {
return {
time: "时间",
address: "地址",
info1: "主字段 辅助的说明字段",
info2: "次要的辅助字段",
imgUrl: "imgUrl"
};
}
};
</script>
<style lang="less">
.card {
width: 100%;
flex-direction: column;
}
</style>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
# API
# 组件属性
| 属性 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| time | String | - | 时间 |
| address | String | - | 地址 |
| info1 | String | - | 主字段,辅助的说明字段 |
| info2 | String | - | 次要的辅助字段 |
| rightData.imgUrl | String | - | 图标地址,支持 base64,不填则不显示 |