# 【组件】 列表模板组件 C
# 描述
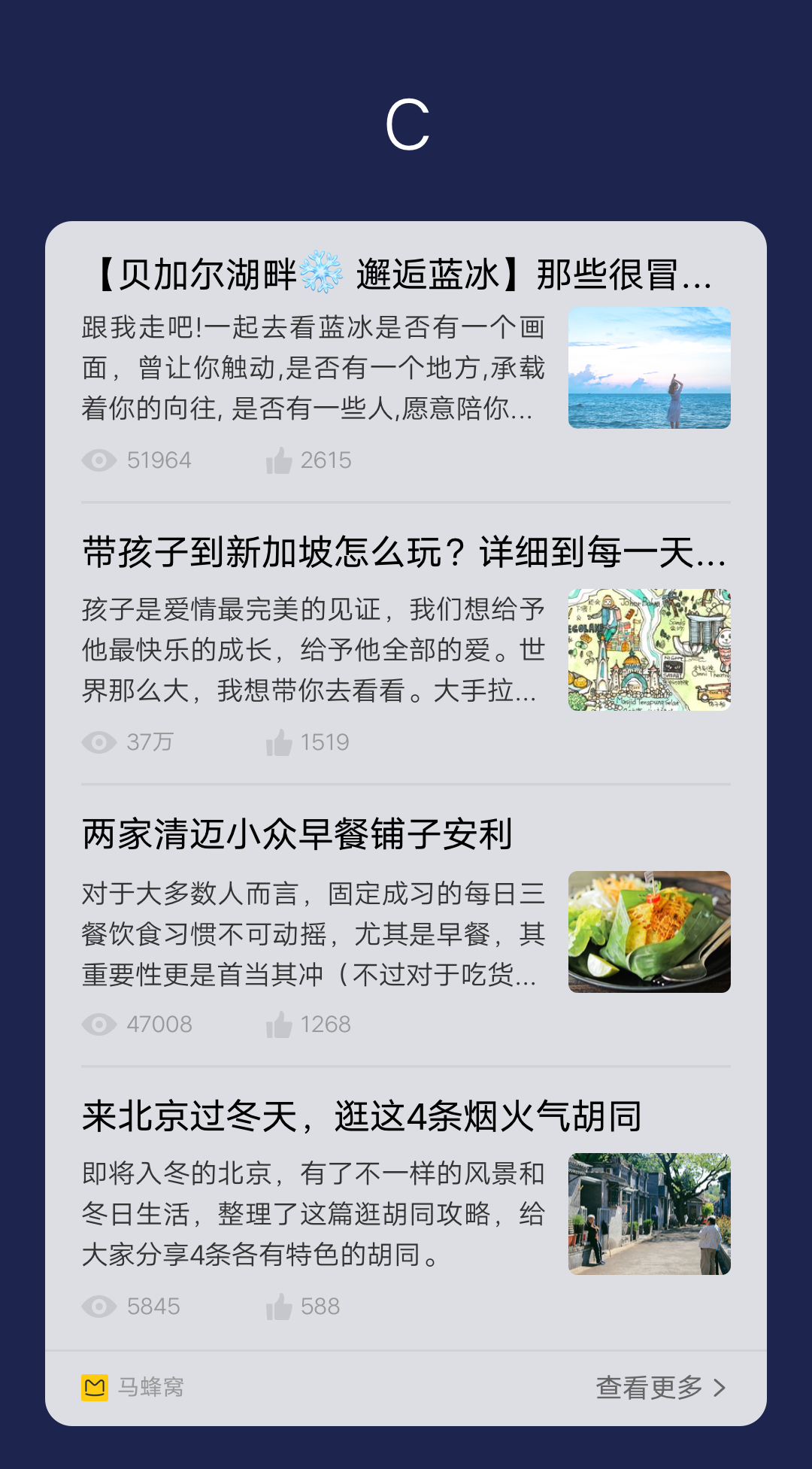
右图 + 标题 + 文字内容 + 浏览点赞
# 使用效果

# 使用方法
在.ux文件中引入组件
<import
name="list-item-c"
src="vivo-cards-suits/components/voice/components/list-item-c.ux"
></import>
1
2
3
4
2
3
4
# 示例
<template>
<div class="card">
<div class="list">
<div
class="list-item-wrap {{$idx!==0?'border-top':''}}"
for="{{listData.slice(0,4)}}"
>
<list-item-c
title="{{$item.title}}"
content="{{$item.content}}"
record="{{$item.record}}"
img-type="{{imgType}}"
img-url="{{$item.imgUrl}}"
img-resize-mode="{{imgResizeMode}}"
img-object-fit="{{imgObjectFit}}"
></list-item-c>
</div>
</div>
</div>
</template>
<script>
import router from "@system.router";
export default {
data() {
return {
listData: [
{
title: "标题",
content:
"文字内容,行数尽量控制在2-3行。文字内容,行数尽量控制在2-3行。文字内容,行数尽量控制在2-3行。",
record: [
{
type: "browse",
number: 1000
},
{
type: "like",
number: 1000
}
],
imgUrl: ""
},
{
title: "标题",
content:
"文字内容,行数尽量控制在2-3行。文字内容,行数尽量控制在2-3行。文字内容,行数尽量控制在2-3行。",
record: [
{
type: "browse",
number: 1000
},
{
type: "like",
number: 1000
}
],
imgUrl: ""
},
{
title: "标题",
content:
"文字内容,行数尽量控制在2-3行。文字内容,行数尽量控制在2-3行。文字内容,行数尽量控制在2-3行。",
record: [
{
type: "browse",
number: 1000
},
{
type: "like",
number: 1000
}
],
imgUrl: ""
},
{
title: "标题",
content:
"文字内容,行数尽量控制在2-3行。文字内容,行数尽量控制在2-3行。文字内容,行数尽量控制在2-3行。",
record: [
{
type: "browse",
number: 1000
},
{
type: "like",
number: 1000
}
],
imgUrl: ""
}
],
imgType: "A", // A: 144*108 B: 128*128
imgResizeMode: "cover",
imgObjectFit: "cover"
};
}
};
</script>
<style lang="less">
.border-top {
border-top: 2px solid rgba(0, 0, 0, 0.05);
}
.card {
width: 100%;
flex-direction: column;
.list {
flex-direction: column;
padding: 0 32px;
}
}
</style>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
# API
# 组件属性
| 属性 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| title | String | - | 标题 |
| content | String | - | 文字内容 |
| record | Array | - | 浏览点赞数量,可选 type 类型:browse,like,collect |
| imgType | String | A | 图片的尺寸类型,A: 144*108 B: 128*128 |
| imgUrl | String | - | 图片地址,支持 base64 |
| imgResizeMode | String | 'cover' | 图片的缩放类型:cover,contain,stretch,center |
| imgObjectFit | String | 'cover' | 图片的缩放类型:contain,cover,fill,none,scale-down |