# 【组件】 卡片模板组件 A
# 描述
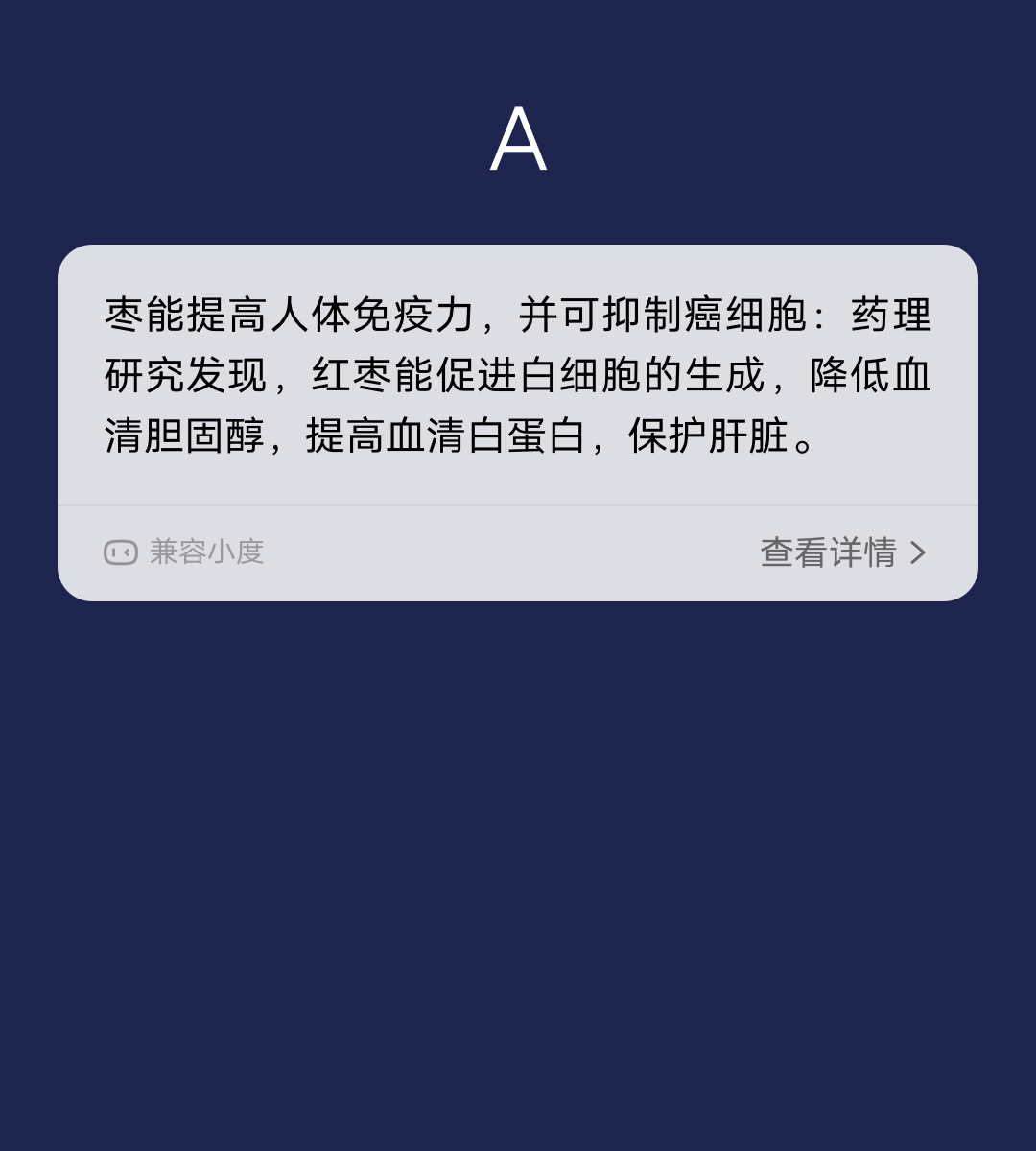
纯文本卡片
# 使用效果

# 使用方法
在.ux文件中引入组件
<import
name="template-a"
src="vivo-cards-suits/components/voice/components/template-a.ux"
></import>
1
2
3
4
2
3
4
# 示例
<template>
<div class="card">
<template-a content="{{content}}"></template-a>
</div>
</template>
<script>
export default {
data() {
return {
content:
"纯文本,卡片内容无限折行,不超过最大卡片高度,内容行数2行以上。"
};
}
};
</script>
<style lang="less">
.card {
width: 100%;
flex-direction: column;
}
</style>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
# API
# 组件属性
| 属性 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| content | String | - | 文本内容 |