# 【组件】 卡片模板组件 C
# 描述
标题 + 正文
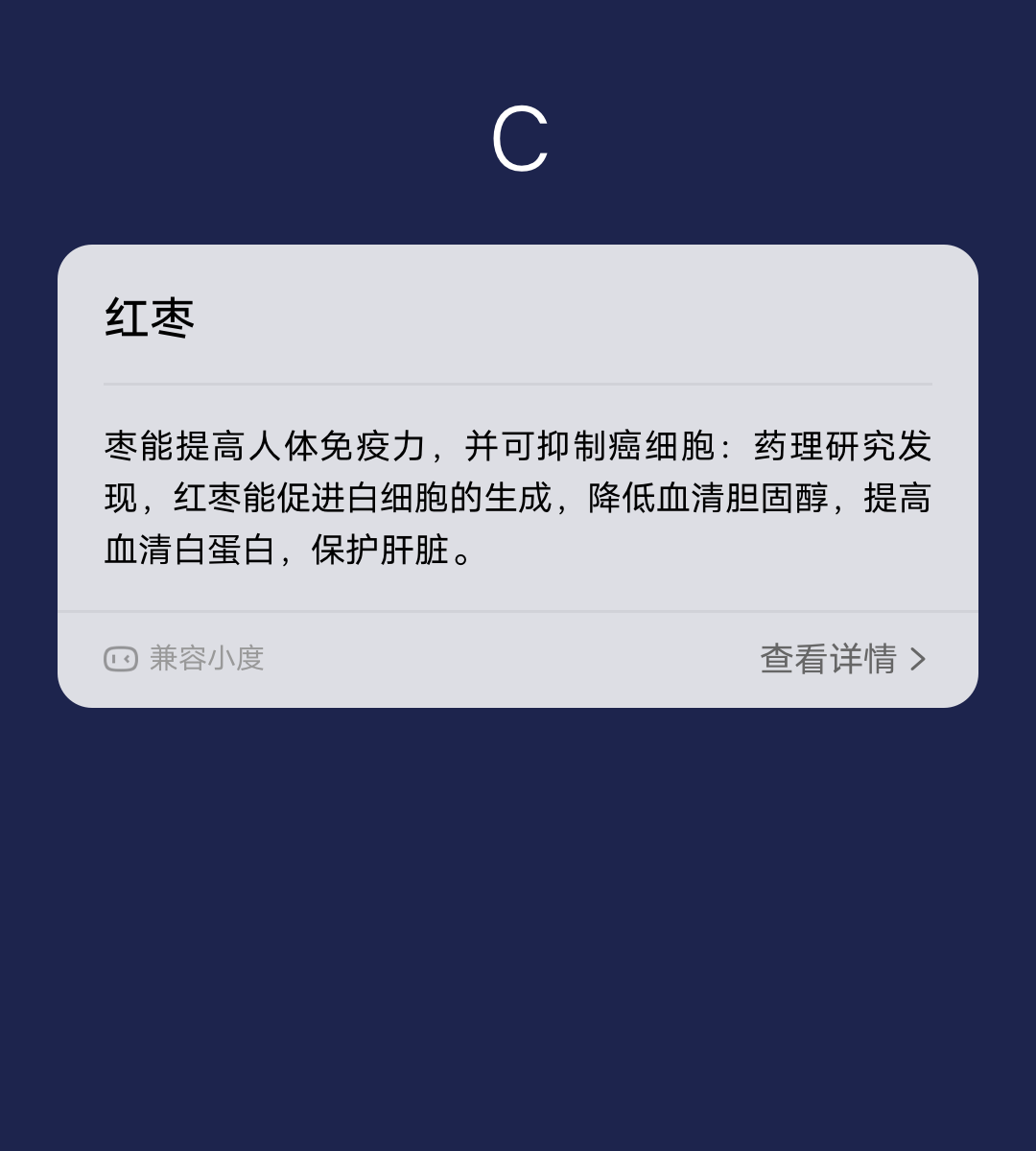
# 使用效果

# 使用方法
在.ux文件中引入组件
<import
name="template-c"
src="vivo-cards-suits/components/voice/components/template-c.ux"
></import>
1
2
3
4
2
3
4
# 示例
<template>
<div class="card">
<template-c title="{{title}}" content="{{content}}"></template-c>
</div>
</template>
<script>
export default {
data() {
return {
title: "标题",
content:
"卡片内容,卡片内容无限折行,不超过最大卡片高度,内容行数2行以上。"
};
}
};
</script>
<style lang="less">
.card {
width: 100%;
flex-direction: column;
}
</style>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
# API
# 组件属性
| 属性 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| title | String | - | 标题 |
| content | String | - | 正文 |