# 线图 line
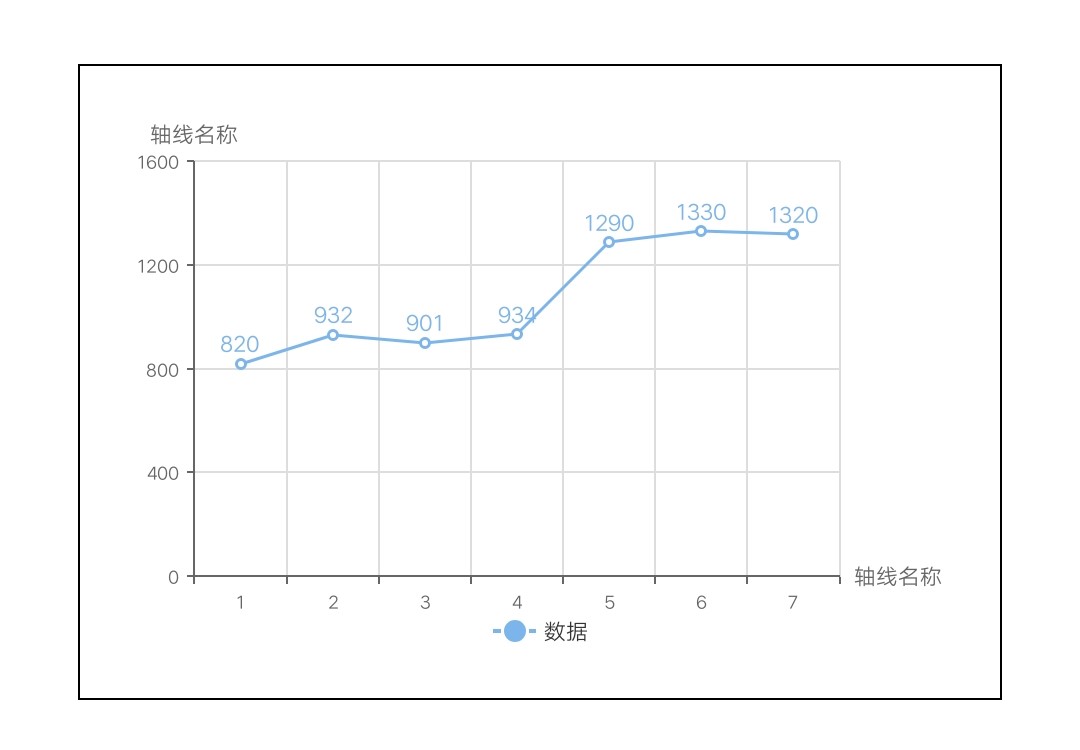
# 基础折线图

# 示例代码
<template>
<div class="chart-wrap">
<canvas id="chart" style="width: {{width}}px; height: {{height}}px;"></canvas>
</div>
</template>
<script>
import Charts from 'apex-ui/components/charts/qacharts-min.js'
let $chart
export default {
props: {
width: {
default: 600,
},
height: {
default: 400,
},
},
data() {
return {}
},
initChart() {
$chart = new Charts({
element: this.$element('chart'),
width: this.width,
height: this.height,
legend: {
shapeWidth: 30,
shapeHeight: 15,
},
xAxis: {
type: 'category',
data: ['1', '2', '3', '4', '5', '6', '7'],
},
series: [
{
name: '数据',
type: 'line',
data: [820, 932, 901, 934, 1290, 1330, 1320],
},
],
onRenderComplete: () => {
console.log('chartLine renderComplete')
},
})
},
}
</script>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
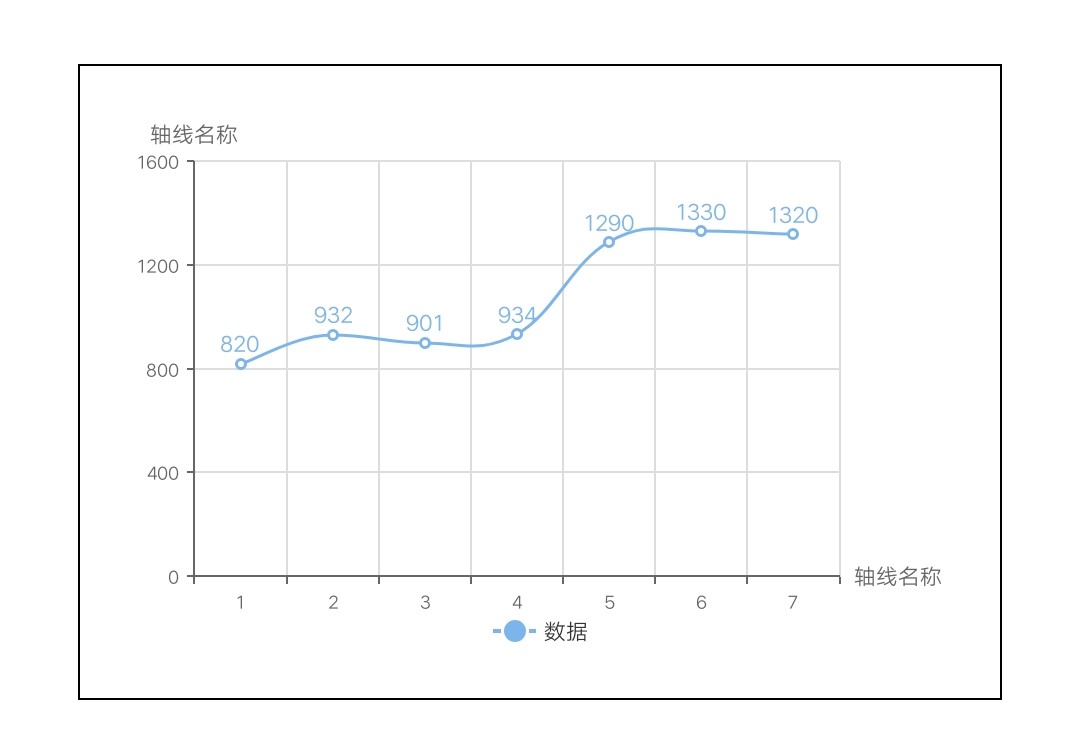
# 曲线图

# 示例代码
<template>
<div class="chart-wrap">
<canvas id="chart" style="width: {{width}}px; height: {{height}}px;"></canvas>
</div>
</template>
<script>
import Charts from 'apex-ui/components/charts/qacharts-min.js'
let $chart
export default {
props: {
width: {
default: 600,
},
height: {
default: 400,
},
},
data() {
return {}
},
initChart() {
$chart = new Charts({
element: this.$element('chart'),
width: this.width,
height: this.height,
legend: {
shapeWidth: 30,
shapeHeight: 15,
},
xAxis: {
type: 'category',
boundaryGap: false,
data: ['1', '2', '3', '4', '5', '6', '7'],
},
series: [
{
name: '数据',
type: 'line',
data: [820, 932, 901, 934, 1290, 1330, 1320],
smooth: true,
},
],
onRenderComplete: () => {
console.log('chartLine renderComplete')
},
})
},
}
</script>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
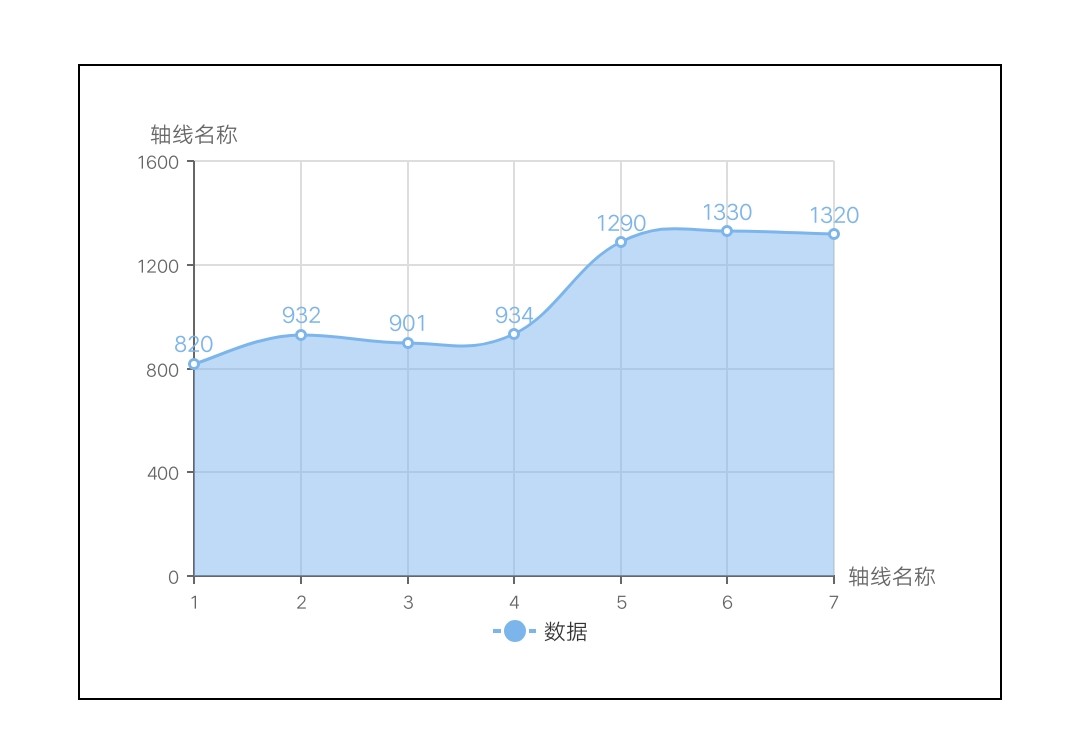
# 面积图

# 示例代码
<template>
<div class="chart-wrap">
<canvas id="chart" style="width: {{width}}px; height: {{height}}px;"></canvas>
</div>
</template>
<script>
import Charts from 'apex-ui/components/charts/qacharts-min.js'
let $chart
export default {
props: {
width: {
default: 600,
},
height: {
default: 400,
},
},
data() {
return {}
},
initChart() {
$chart = new Charts({
element: this.$element('chart'),
width: this.width,
height: this.height,
legend: {
shapeWidth: 30,
shapeHeight: 15,
},
xAxis: {
type: 'category',
data: ['1', '2', '3', '4', '5', '6', '7'],
},
series: [
{
name: '数据',
type: 'line',
data: [820, 932, 901, 934, 1290, 1330, 1320],
area: {
show: true,
},
},
],
onRenderComplete: () => {
console.log('chartLine renderComplete')
},
})
},
}
</script>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53

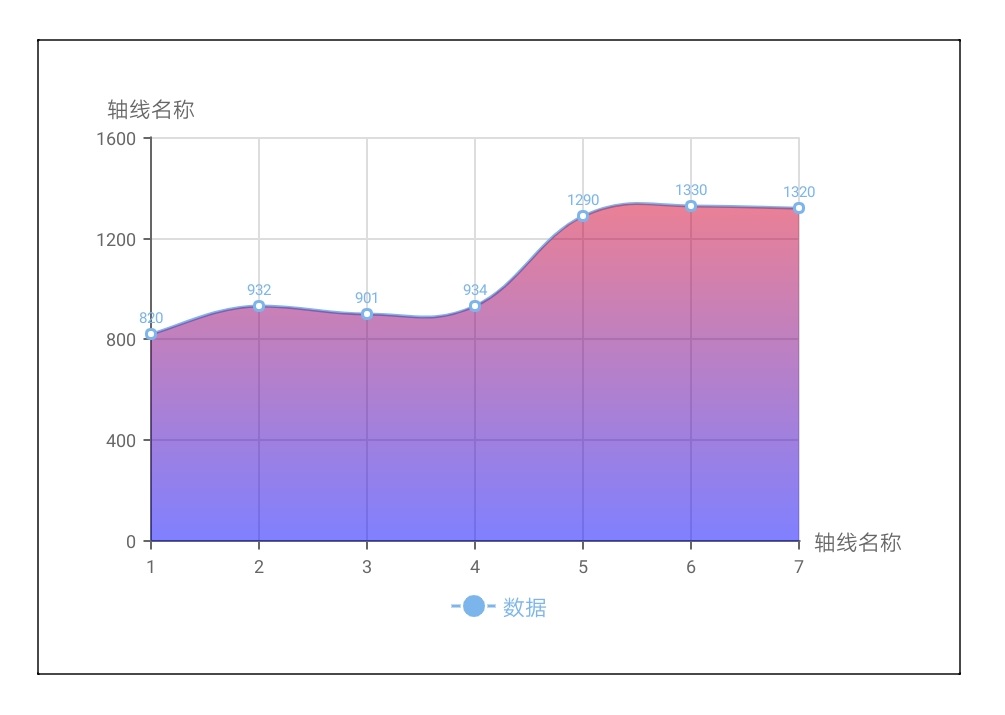
# 示例代码
<template>
<div class="chart-wrap">
<canvas id="chart" style="width: {{width}}px; height: {{height}}px;"></canvas>
</div>
</template>
<script>
import Charts from 'apex-ui/components/charts/qacharts-min.js'
let $chart
export default {
props: {
width: {
default: 600,
},
height: {
default: 400,
},
},
data() {
return {}
},
initChart() {
$chart = new Charts({
element: this.$element('chart'),
width: this.width,
height: this.height,
legend: {
shapeWidth: 30,
shapeHeight: 15,
},
xAxis: {
type: 'category',
data: ['1', '2', '3', '4', '5', '6', '7'],
},
series: [
{
name: '数据',
type: 'line',
data: [820, 932, 901, 934, 1290, 1330, 1320],
area: {
show: true,
color: {
linearGradient: [0, 0, 0, 1],
colors: [
{ offset: 0, color: 'red' },
{ offset: 1, color: 'blue' },
],
},
},
},
],
onRenderComplete: () => {
console.log('chartLine renderComplete')
},
})
},
}
</script>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
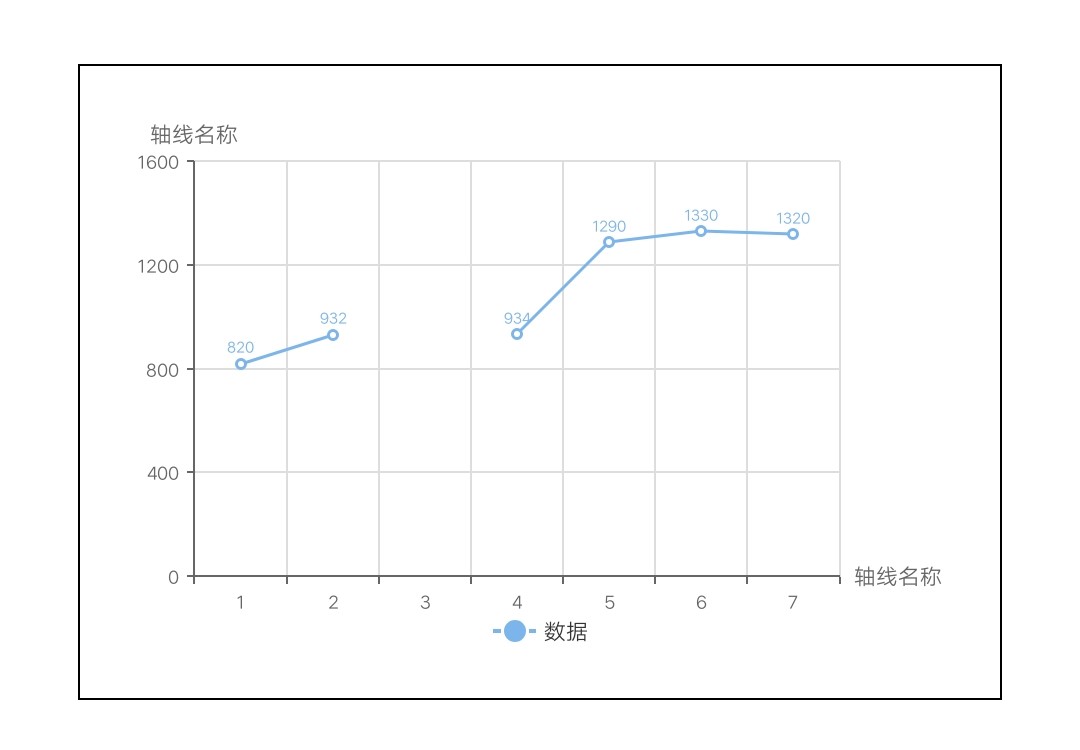
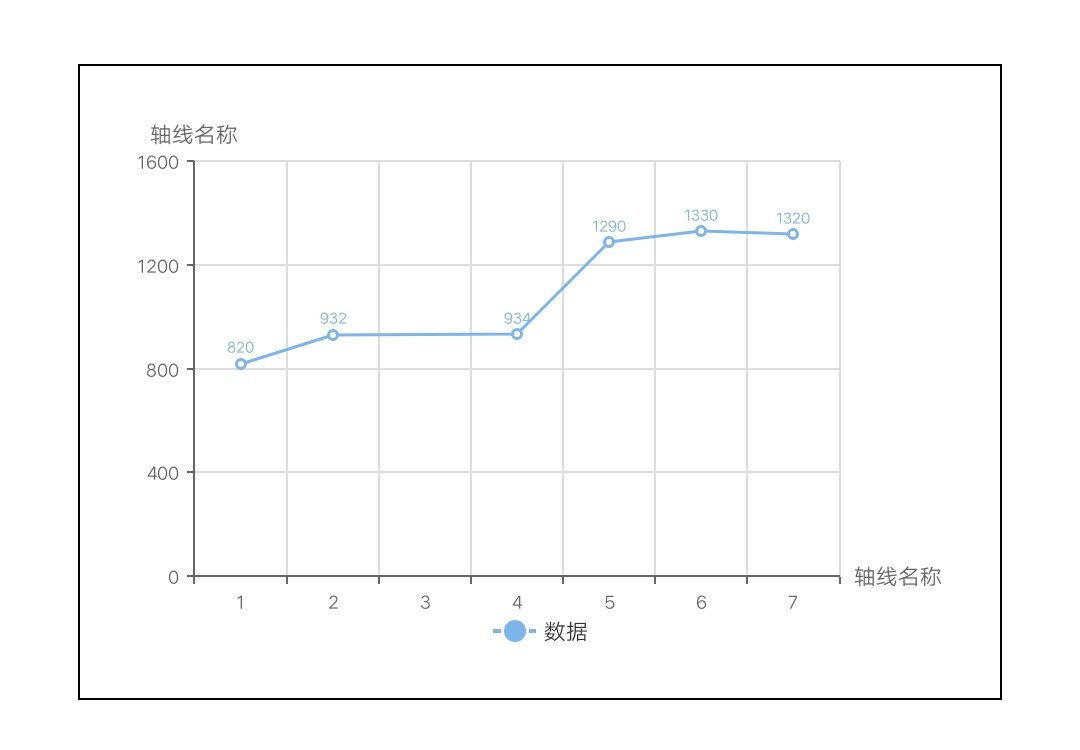
# 存在空值


# 示例代码
<template>
<div class="chart-wrap">
<canvas id="chart" style="width: {{width}}px; height: {{height}}px;"></canvas>
</div>
</template>
<script>
import Charts from 'apex-ui/components/charts/qacharts-min.js'
let $chart
export default {
props: {
width: {
default: 600,
},
height: {
default: 400,
},
},
data() {
return {}
},
initChart() {
$chart = new Charts({
element: this.$element('chart'),
width: this.width,
height: this.height,
legend: {
shapeWidth: 30,
shapeHeight: 15,
},
xAxis: {
type: 'category',
data: ['1', '2', '3', '4', '5', '6', '7'],
},
series: [
{
name: '数据',
type: 'line',
connectNulls: true,
data: [820, 932, null, 934, 1290, 1330, 1320],
},
],
onRenderComplete: () => {
console.log('chartLine renderComplete')
},
})
},
}
</script>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51