# 画廊 gallery
# 描述
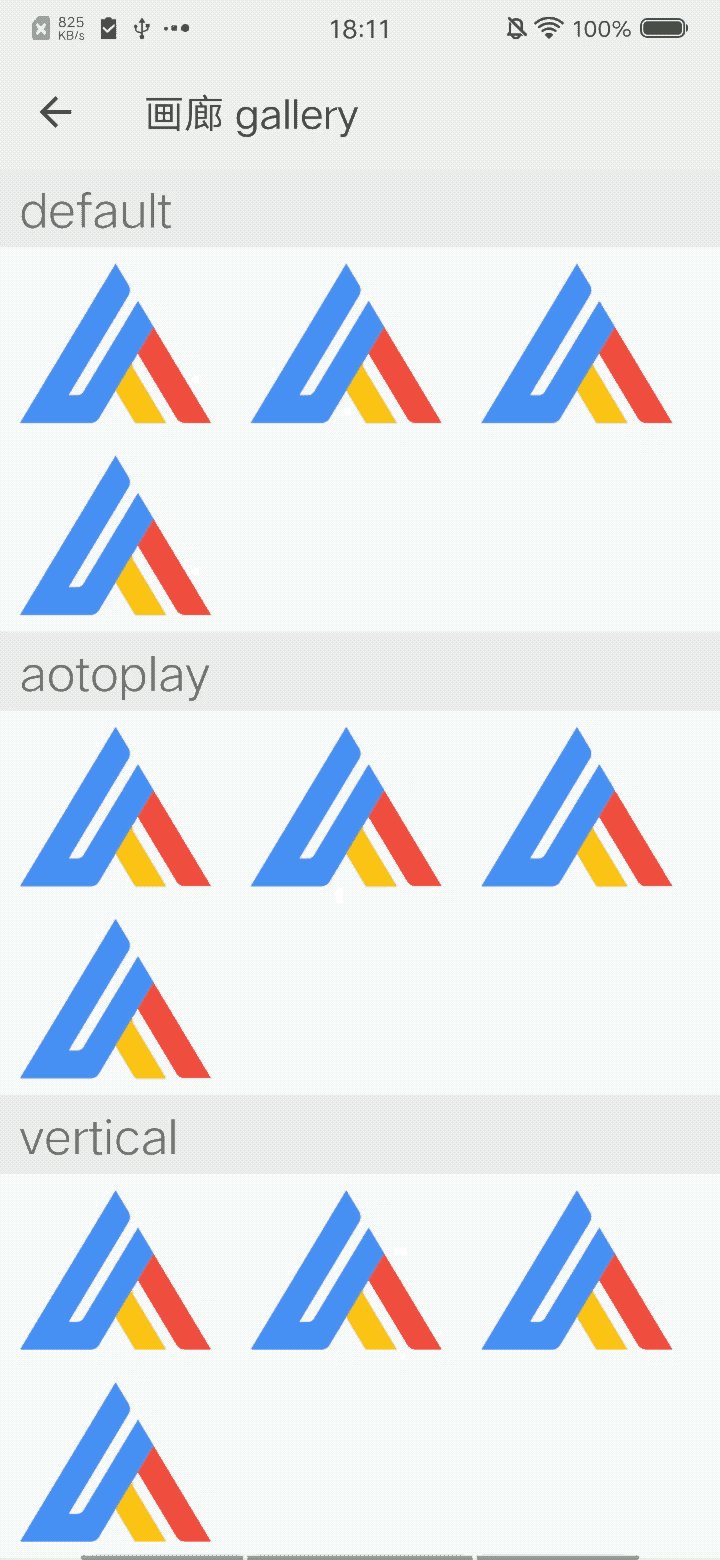
用于预览图片
# 使用效果

# 使用方法
在.ux文件中引入组件
<import name="my-gallery" src="apex-ui/components/gallery/index"></import>
1
# 示例
<template>
<div class="wrap">
<text class="title">default</text>
<div class="image-wrap">
<block for="{{(idx, image) in srcs}}">
<image src="{{image}}" onclick="handleClick(idx)"></image>
</block>
</div>
<text class="title">aotoplay</text>
<div class="image-wrap">
<block for="{{(idx, image) in srcs}}">
<image src="{{image}}" onclick="handleClick2(idx)"></image>
</block>
</div>
<text class="title">vertical</text>
<div class="image-wrap">
<block for="{{(idx, image) in srcs}}">
<image src="{{image}}" onclick="handleClick3(idx)"></image>
</block>
</div>
<my-gallery id="gallery"></my-gallery>
</div>
</template>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
<style lang="less">
.wrap {
flex-direction: column;
background-color: #eee;
}
.image-wrap {
display: flex;
flex-wrap: wrap;
background-color: #fff;
}
.title{
font-size: 50px;
margin: 10px 20px;
}
image {
width: 200px;
height: 200px;
object-fit: contain;
margin: 0 20px;
}
</style>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
<script>
export default {
data() {
return {
srcs: [
'/images/logo-d.png',
'/images/logo-d.png',
'/images/logo-d.png',
'/images/logo-d.png',
],
}
},
handleClick(idx, e) {
this.$child('gallery').showGallery({
srcs: this.srcs,
index: idx,
})
},
handleClick2(idx, e) {
this.$child('gallery').showGallery({
srcs: this.srcs,
index: idx,
autoplay: true
})
},
handleClick3(idx, e) {
this.$child('gallery').showGallery({
srcs: this.srcs,
index: idx,
vertical: true
})
}
}
</script>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
# API
# 组件属性
| 属性 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| indicator | Bollean | true | 是否启用 indicator |
| indicatorColor | String | 'rgba(0, 0, 0, .5)' | indicator填充颜色 |
| indicatorSelectedColor | String | '' | indicator选中时颜色 |
| autoplay | Boolean | false | 是否自动播放 |
| interval | Number | 2000 | 自动播放时的时间间隔,单位毫秒 |
| duration | Number | 500 | 滑动动画时长 |
| loop | Boolean | true | 是否开启循环模式 |
| vertical | Boolean | false | 滑动方向是否为纵向,纵向时indicator 也为纵向 |
| index | Number | 0 | 当前显示的图片索引 |
| srcs | String[] | [] | 图片链接列表 |
# 事件
| 名称 | 参数 | 描述 |
|---|---|---|
| change | {index:currentIndex} | 当前显示的图片索引变化时触发 |