# 筛选栏 filterbar
# 描述
用于对数据进行筛选
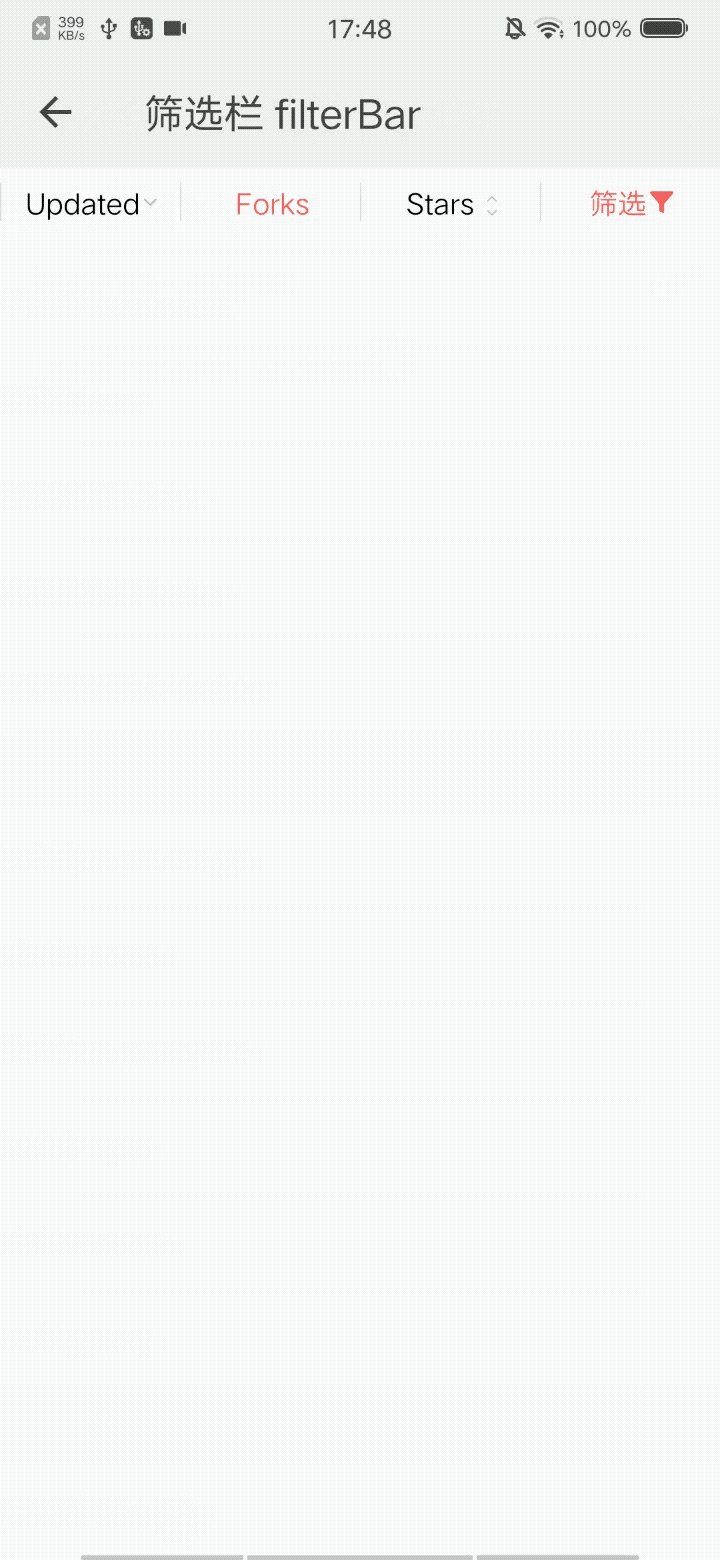
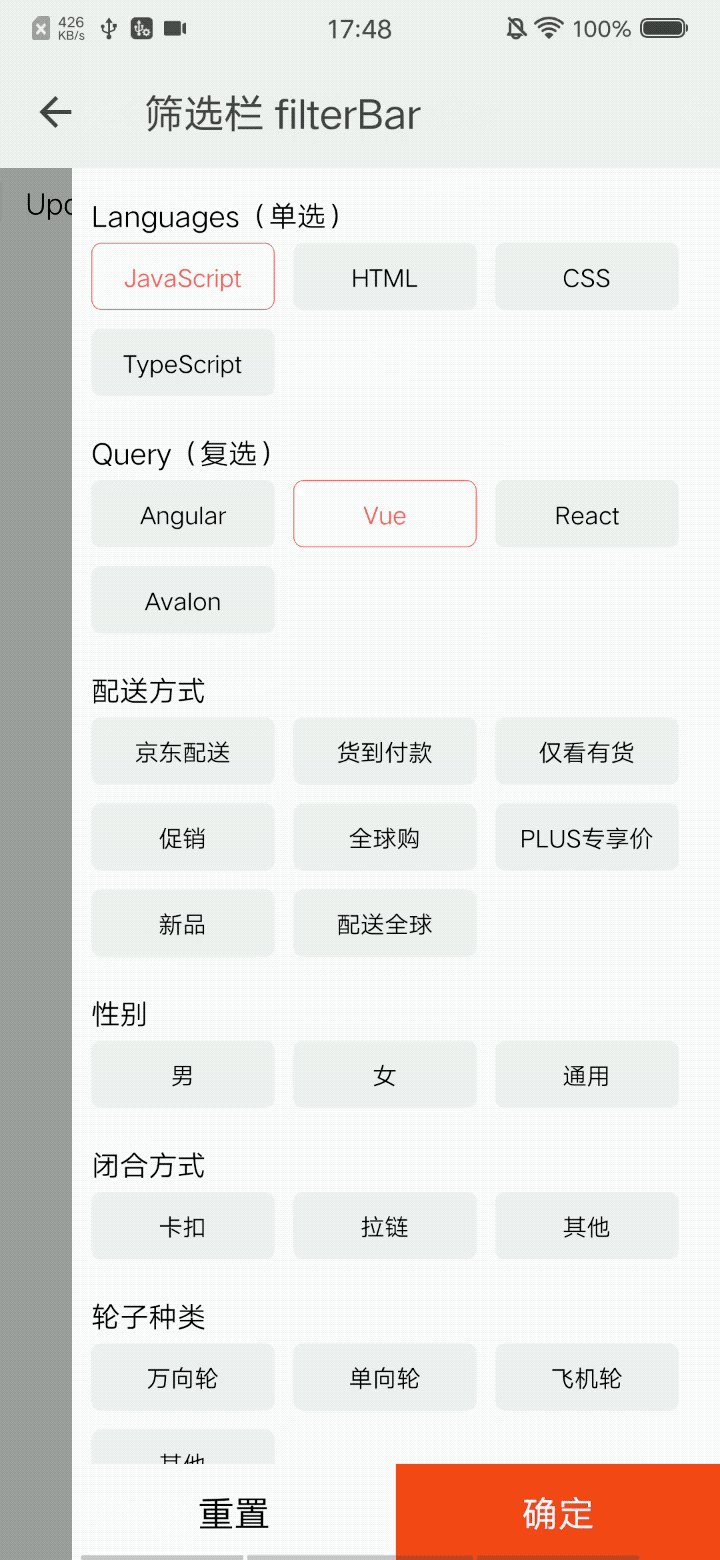
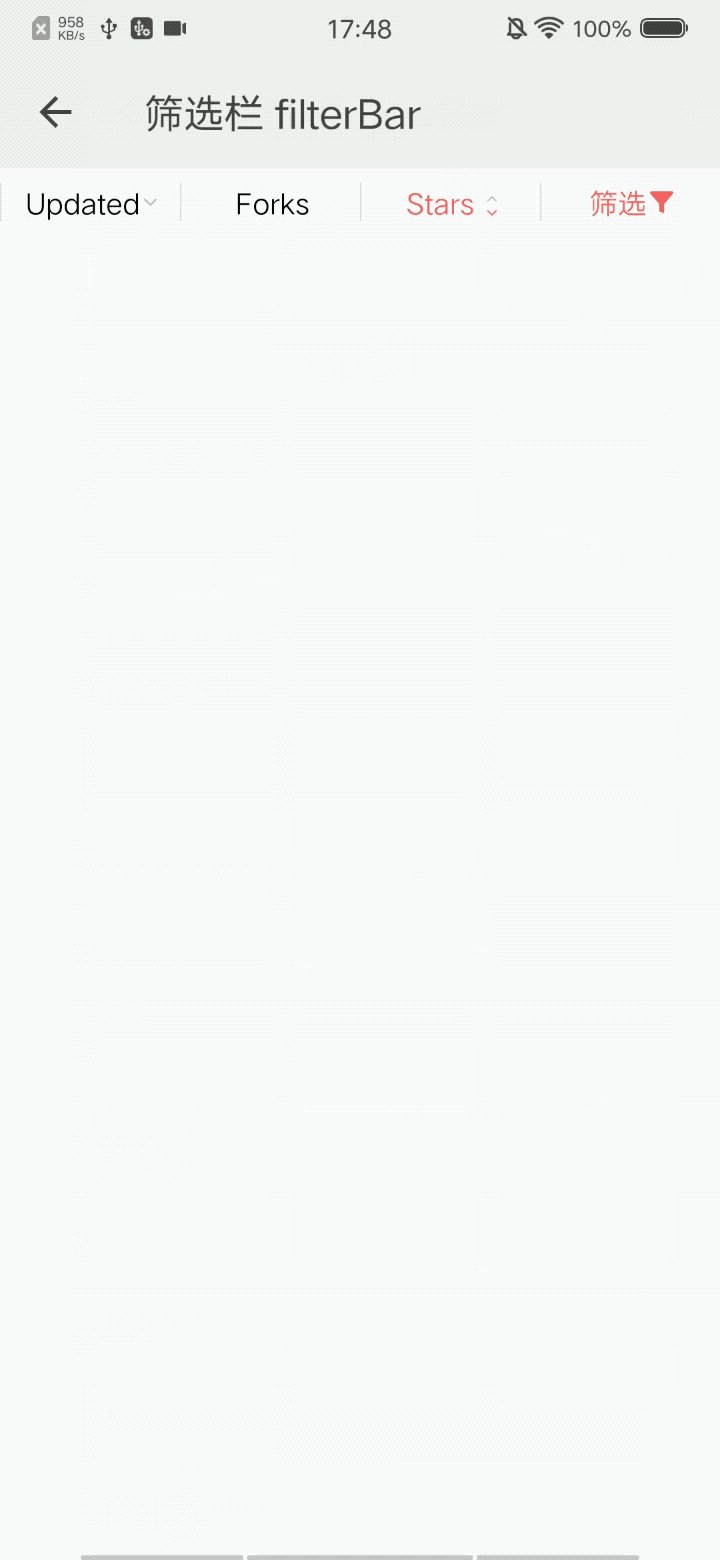
# 使用效果

# 使用方法
在.ux文件中引入组件
<import name="my-filterbar" src="apex-ui/components/filter-bar/index"></import>
1
# 示例
<template>
<div>
<my-filterBar items="{{items}}" onfilter="handleFilter"></my-filterBar>
</div>
</template>
1
2
3
4
5
2
3
4
5
<script>
export default {
data: {
items: [
{
type: 'radio',
label: 'Updated',
value: 'updated',
checked: true,
children: [{
label: 'Recently updated',
value: 'desc',
checked: true, // 默认选中
},
{
label: 'Least recently updated',
value: 'asc',
}],
},
{
type: 'text',
label: 'Forks',
value: 'forks'
},
{
type: 'sort',
label: 'Stars',
value: 'stars'
},
{
type: 'filter',
label: '筛选',
value: 'filter',
checked: true,
children: [{
type: 'radio',
label: 'Languages(单选)',
value: 'language',
children: [{
label: 'JavaScript',
value: 'javascript',
},
{
label: 'HTML',
value: 'html',
},
{
label: 'CSS',
value: 'css',
},
{
label: 'TypeScript',
value: 'typescript',
},
],
},
{
type: 'checkbox',
label: 'Query(复选)',
value: 'query',
checked: true,
children: [{
label: 'Angular',
value: 'angular',
},
{
label: 'Vue',
value: 'vue',
},
{
label: 'React',
value: 'react',
checked: true, // 默认选中
},
{
label: 'Avalon',
value: 'avalon',
},
],
},
{
type: 'checkbox',
label: '配送方式',
value: 'away',
children: [{
label: '京东配送',
value: '1',
},
{
label: '货到付款',
value: '2',
},
{
label: '仅看有货',
value: '3',
},
{
label: '促销',
value: '4',
},
{
label: '全球购',
value: '5',
},
{
label: 'PLUS专享价',
value: '6',
},
{
label: '新品',
value: '7',
},
{
label: '配送全球',
value: '8',
},
],
},
{
type: 'radio',
label: '性别',
value: 'gander',
children: [{
label: '男',
value: '0',
},
{
label: '女',
value: '1',
},
{
label: '通用',
value: '2',
},
],
},
{
type: 'checkbox',
label: '闭合方式',
value: 'closed_mode',
children: [{
label: '卡扣',
value: '0',
},
{
label: '拉链',
value: '1',
},
{
label: '其他',
value: '2',
},
],
},
{
type: 'checkbox',
label: '轮子种类',
value: 'wheel_type',
children: [{
label: '万向轮',
value: '0',
},
{
label: '单向轮',
value: '1',
},
{
label: '飞机轮',
value: '2',
},
{
label: '其他',
value: '3',
},
],
},
{
type: 'checkbox',
label: '箱包硬度',
value: 'wheel_type',
children: [{
label: '硬箱',
value: '0',
},
{
label: '软硬结合',
value: '1',
},
{
label: '软箱',
value: '2',
},
{
label: '其他',
value: '3',
},
],
},
{
type: 'checkbox',
label: '适用场景',
value: 'wheel_type',
children: [{
label: '旅行',
value: '0',
},
{
label: '婚庆',
value: '1',
},
{
label: '出差',
value: '2',
},
{
label: '其他',
value: '3',
},
],
},
],
},
],
},
handleFilter(e) {
console.log('barResult', JSON.parse(e.detail.barResult))
console.log('sideResult', JSON.parse(e.detail.sideResult))
}
}
</script>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
# API
# 组件属性
| 属性 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| items | Array | [] | 筛选项 |
| confirmText | String | '确定' | 确定按钮文字 |
| cancelText | String | '重置' | 取消按钮文字 |
# items[]属性
| 属性 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| type | String | '' | 筛选项类型,顶部筛选栏可为radio,text,sort,filter,侧边筛选框可为radio和checkbox |
| label | String | '' | 筛选项描述 |
| value | String | '' | 筛选项值 |
| children | Array | [] | 子元素 |
| checked | Boolean | false | 是否默认选中 |
← 结果页 result 广告 ad →