# 浮动按钮 fab-button
# 描述
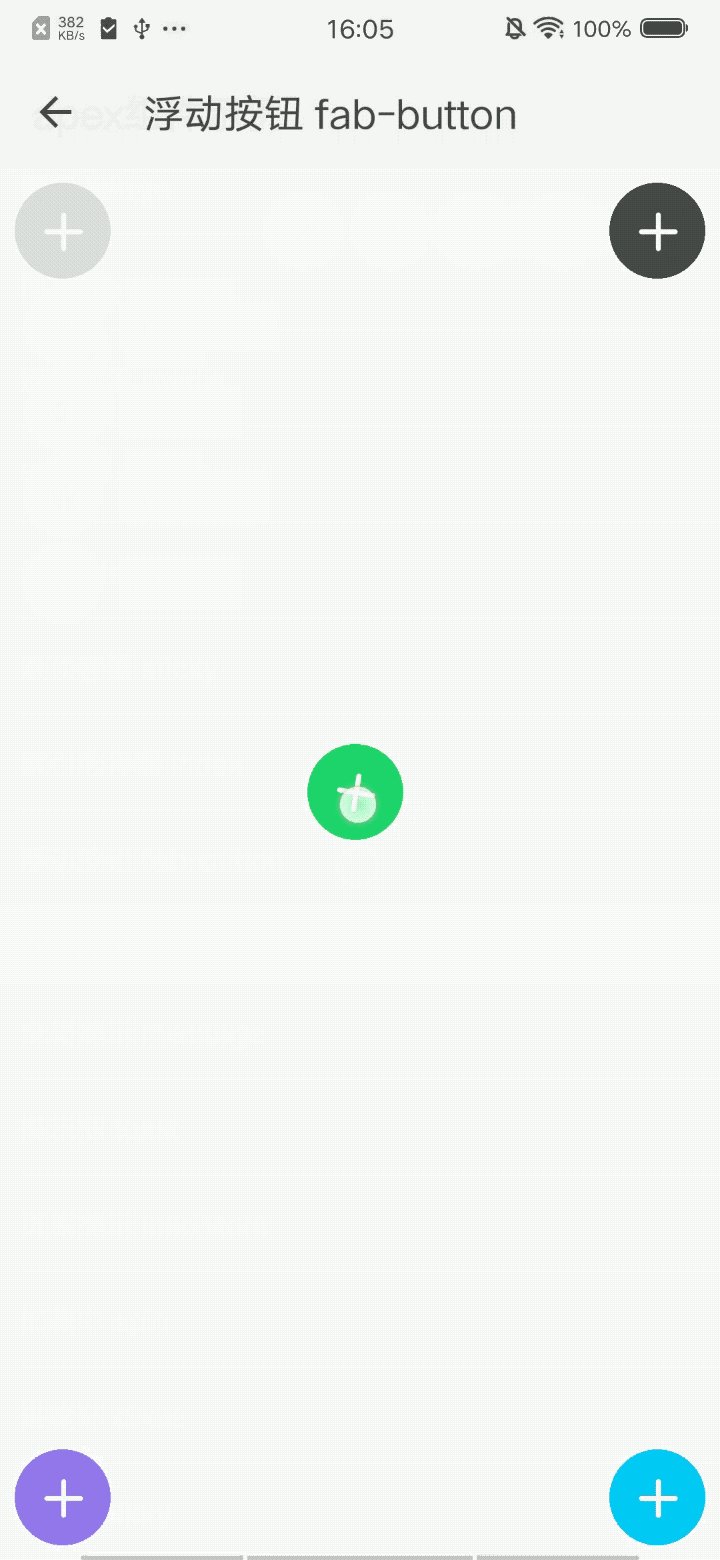
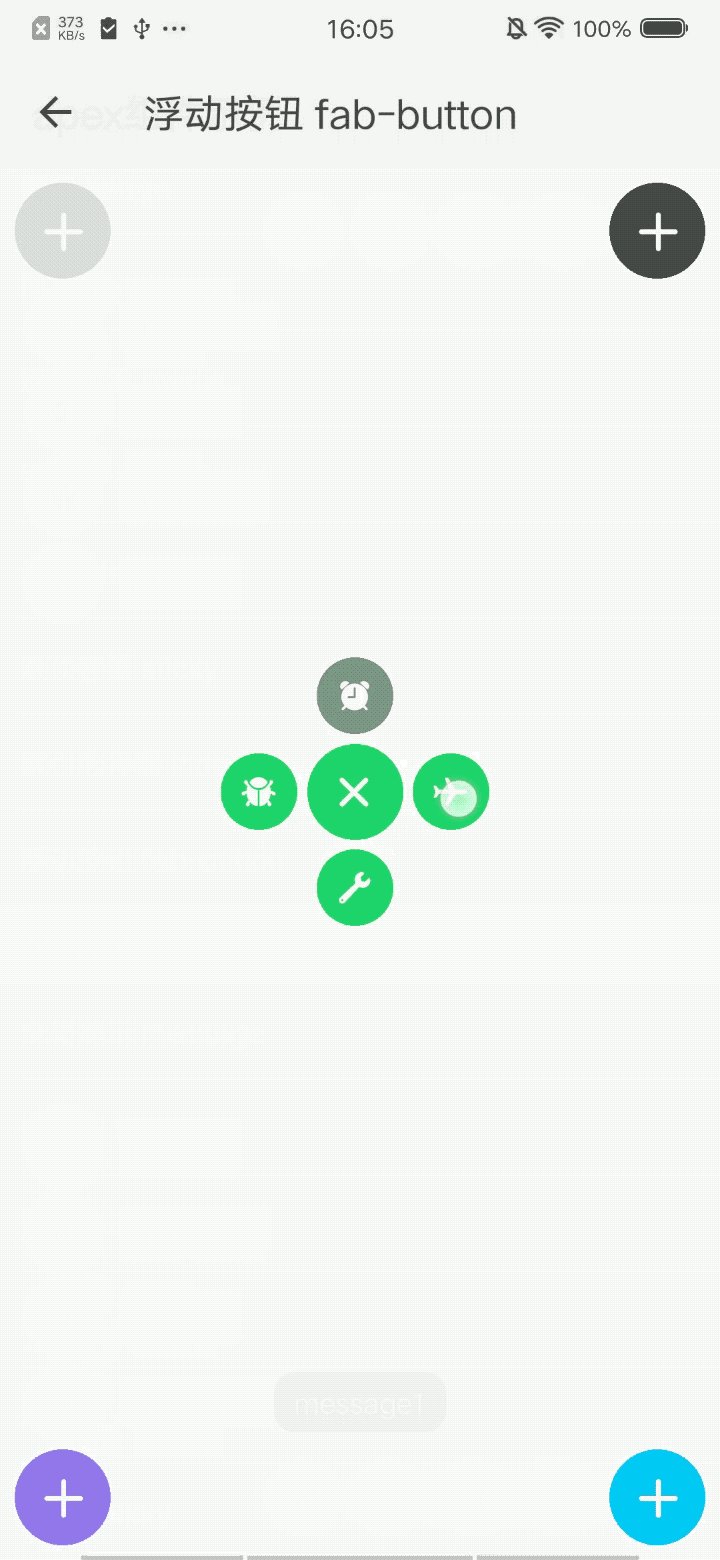
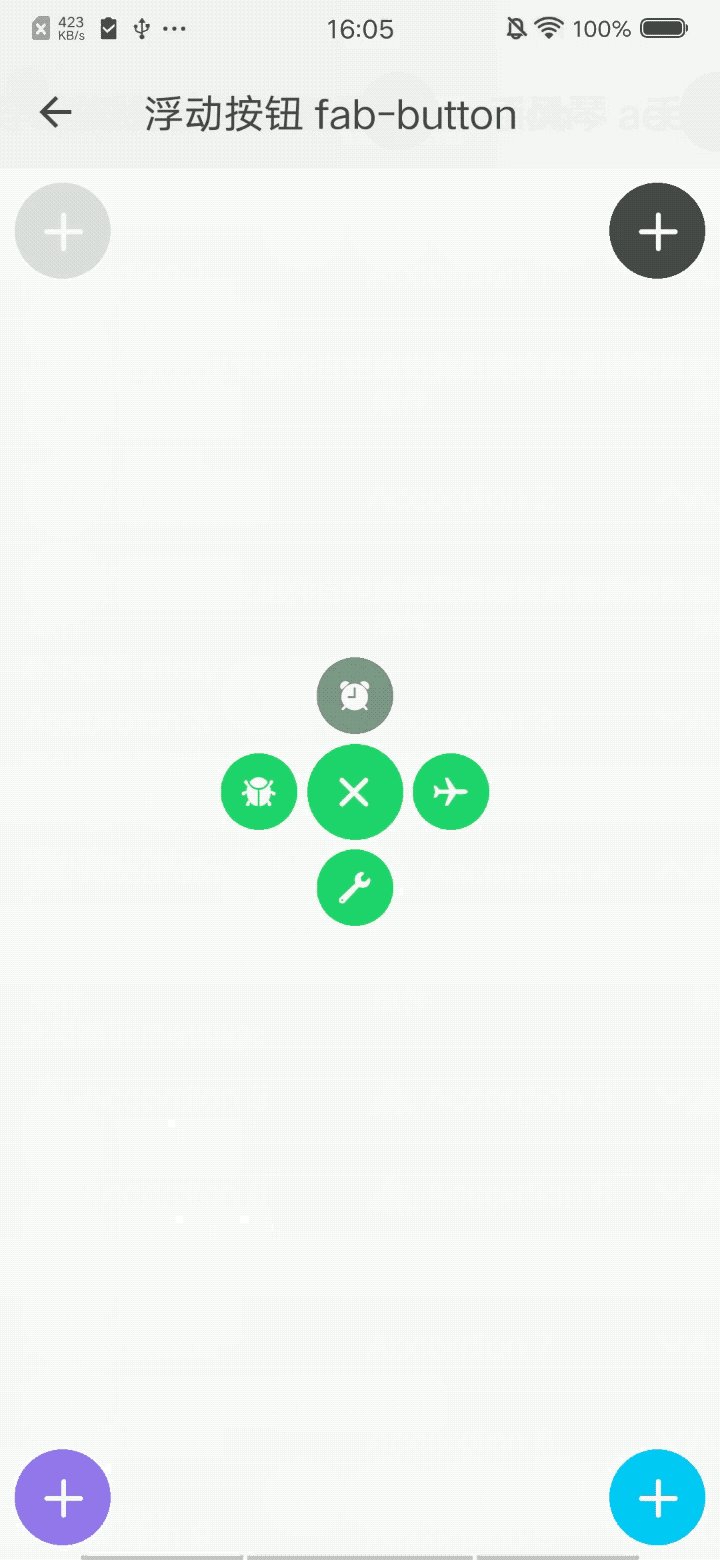
用于展示一个浮动的按钮
# 使用效果

# 使用方法
在.ux文件中引入组件
<import name="my-fab-button" src="apex-ui/components/fab-button/index"></import>
1
# 示例
<template>
<div>
<my-fab-button theme="light" position="topLeft" buttons="{{buttons}}" direction="vertical"></my-fab-button>
<my-fab-button theme="royal" position="bottomLeft" buttons="{{buttons}}" direction="vertical" reverse="{{true}}"></my-fab-button>
<my-fab-button position="center" buttons="{{buttons}}" direction="circle"></my-fab-button>
<my-fab-button theme="dark" position="topRight" buttons="{{buttons}}" reverse="{{true}}"></my-fab-button>
<my-fab-button theme="calm" position="bottomRight" buttons="{{buttons}}" reverse="{{true}}"></my-fab-button>
</div>
</template>
1
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
<script>
import prompt from '@system.prompt'
import router from '@system.router'
export default {
data() {
return {
buttons: [
{
type: 'primary',
icon: 'airplane',
label: 'first label',
shape: 'circle',
click: () => {
console.log('button1')
prompt.showToast({
message: 'message' + this.num
})
}
},
{
type: 'primary',
icon: 'alarm',
label: 'label 2',
shape: 'circle',
disabled: true,
click: () => {
console.log('button2')
}
},
{
type: 'primary',
icon: 'bug',
label: 'a label 3',
shape: 'circle',
click: () => {
console.log('button3')
router.push({
uri: '/pages/accordion'
})
}
},
{
type: 'primary',
icon: 'build',
label: 'label 4',
shape: 'circle',
click: () => {
console.log('button4')
console.log(this.num)
this.test()
}
},
],
num: 1
}
},
test() {
console.log('test')
}
}
</script>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
# API
# 组件属性
| 属性 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| theme | String | 'balanced' | 按钮主题,可选值为 light、stable、positive、calm、assertive、balanced、energized、royal、dark |
| position | String | 'center' | 按钮位置,可选值为 topLeft、topRight、bottomLeft、bottomRight |
| actionButtonIcon | String | 'add' | 操作按钮的图标 |
| actionButtonRotate | Boolean | true | 点击操作按钮时是否旋转 |
| backdrop | Boolean | false | 是否显示背景幕 |
| buttons | Array | [] | 按钮数组 |
| direction | String | 'horizontal' | 按钮组排列方向,可选值为 horizontal、vertical、circle |
| reverse | Boolean | false | 是否反转方向,当 direction 为 horizontal/vertical 时才生效 |
# buttons[]属性
| 属性 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| icon | String | '' | 按钮图标 |
| label | String | '' | 按钮标签,当direction为vertical时才显示 |
| disabled | Boolean | false | 是否禁用 |
| click | Function | 点击按钮时触发的事件 |