# 多选框组 checkboxGroup
# 描述
用于给表单中的多选框分组,提供了多个相关多选框的操作方法。需要配合checkbox使用。
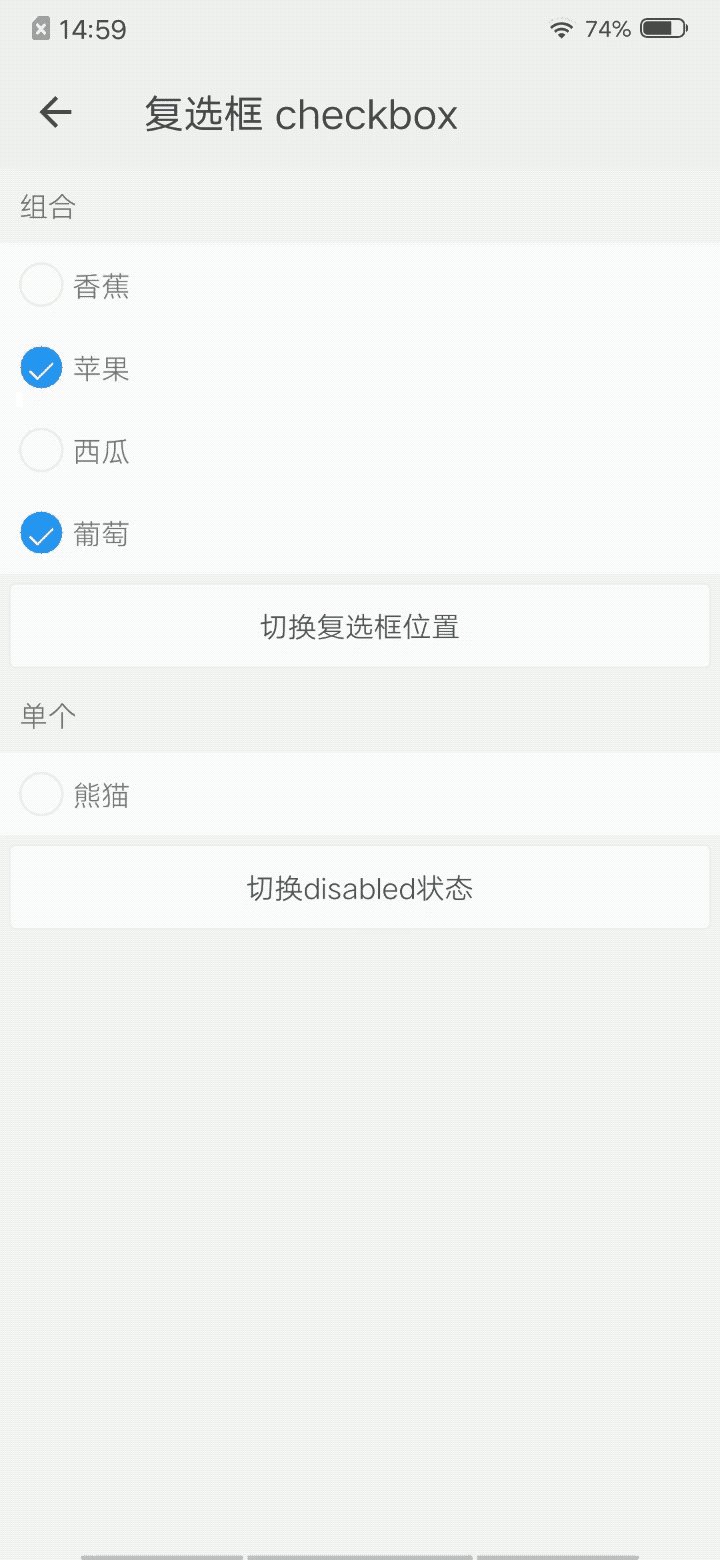
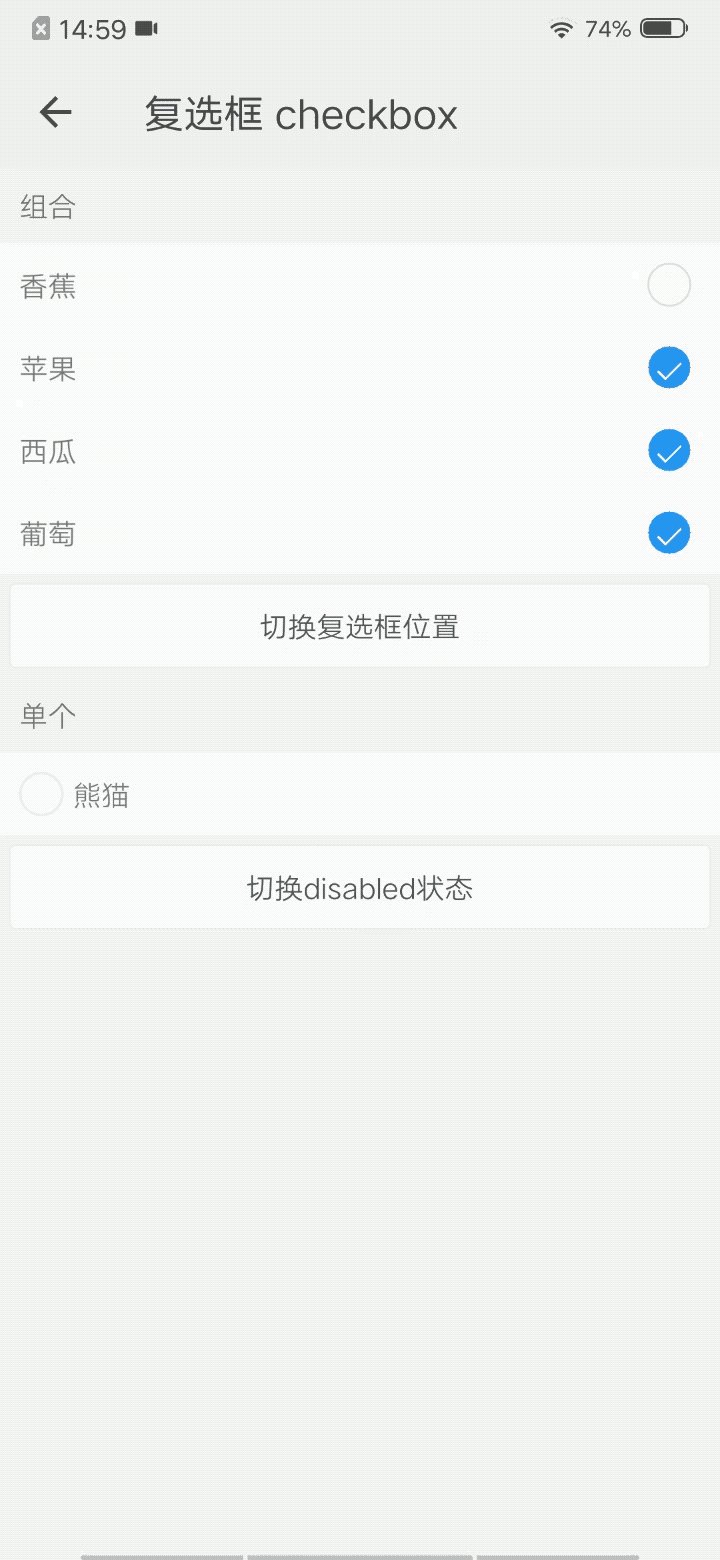
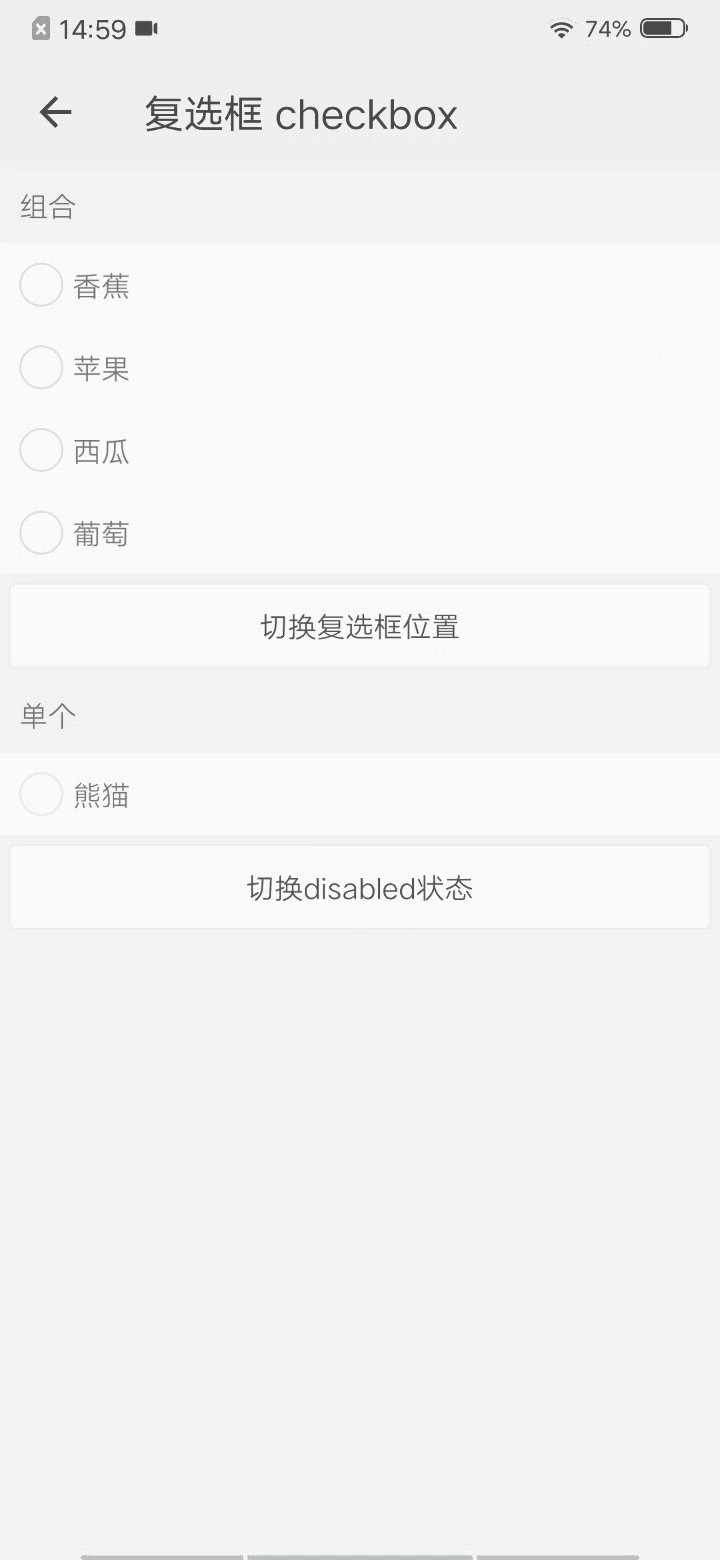
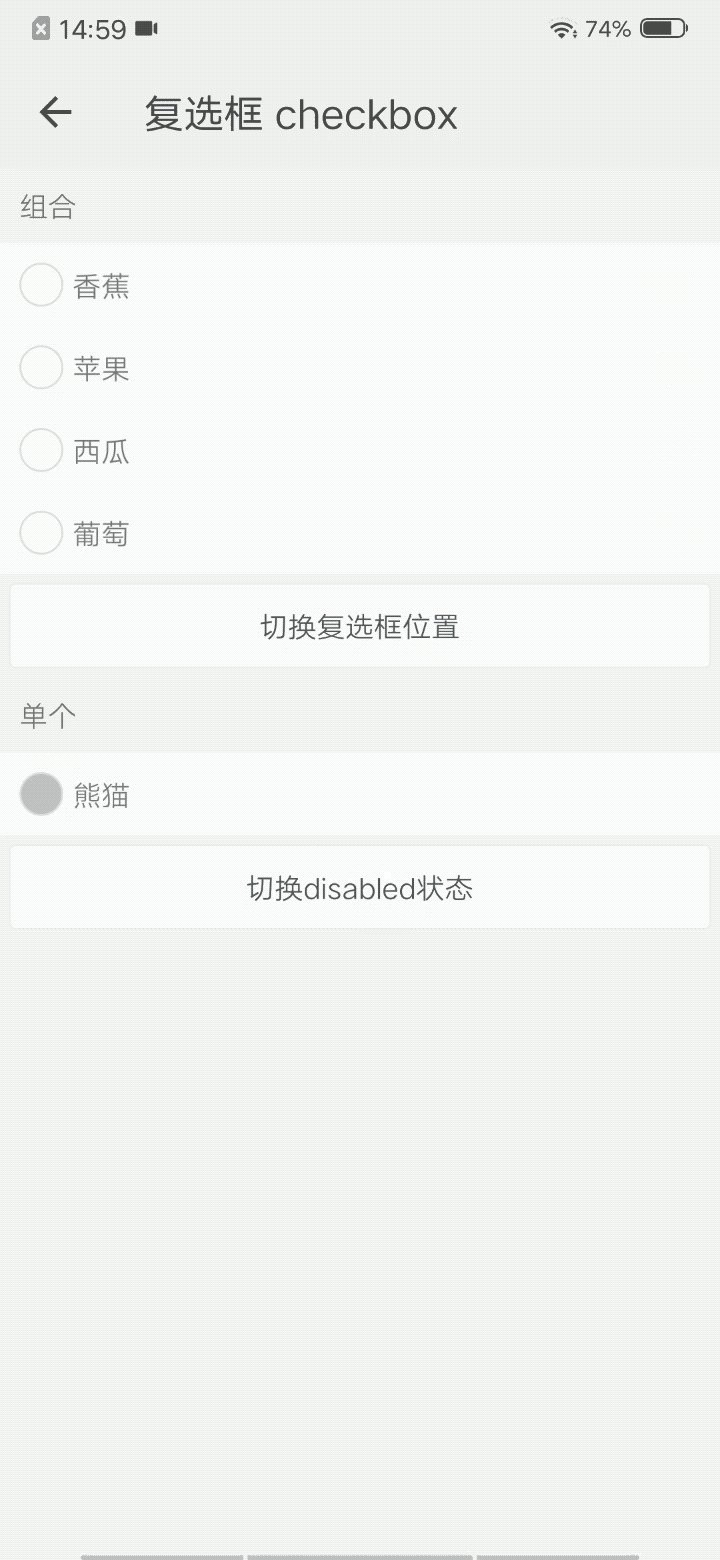
# 使用效果

# 使用方法
在.ux文件中引入组件,使用了此组件的checkbox必须传入group属性,值为group组件的id。
<import name="my-checkbox-group" src="apex-ui/components/checkbox-group/index"></import>
1
# 示例
<template>
<div class="wrap">
<text class="title">组合</text>
<my-checkbox-group id="myGroup" current="{{ current }}" onchange="handleFruitChange">
<my-checkbox group="myGroup" for="{{fruit}}" position="{{position}}" value="{{$item.name}}"></my-checkbox>
</my-checkbox-group>
<my-button onclick="handleClick" type="ghost">切换复选框位置</my-button>
<text class="title">单个</text>
<my-checkbox value="{{animal}}" disabled="{{disabled}}" checked="{{checked}}"
onchange="handleAnimalChange"></my-checkbox>
<my-button onclick="handleDisabled" type="ghost">切换disabled状态</my-button>
</div>
</template>
1
2
3
4
5
6
7
8
9
10
11
12
13
2
3
4
5
6
7
8
9
10
11
12
13
.wrap {
flex-direction: column;
background-color: #f7f7f7;
.title {
margin: 20px;
}
}
1
2
3
4
5
6
7
2
3
4
5
6
7
export default {
data() {
return {
fruit: [{
id: 1,
name: '香蕉',
checked: false
}, {
id: 2,
name: '苹果',
checked: true
}, {
id: 3,
name: '西瓜',
checked: false
}, {
id: 4,
name: '葡萄',
checked: false
}],
current: ['苹果', '葡萄'],
position: 'left',
animal: '熊猫',
checked: false,
disabled: false,
}
},
handleFruitChange({detail = {}}) {
const index = this.current.indexOf(detail.value);
index === -1 ? this.current.push(detail.value) : this.current.splice(index, 1);
},
handleClick() {
this.position = this.position.indexOf('left') !== -1 ? 'right' : 'left';
},
handleDisabled() {
this.disabled = !this.disabled;
},
handleAnimalChange({detail}) {
this.checked = detail.current;
},
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
# API
# 组件属性
| 属性 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| current | Array | [] | 默认处于选中状态的checkbox的值 |
| id | String | - | 组的id,用于区分不同组,必填项 |
# 组件事件
| 事件名称 | 事件描述 | 返回值 |
|---|---|---|
| change | 多选框值发生变化的事件 | - |