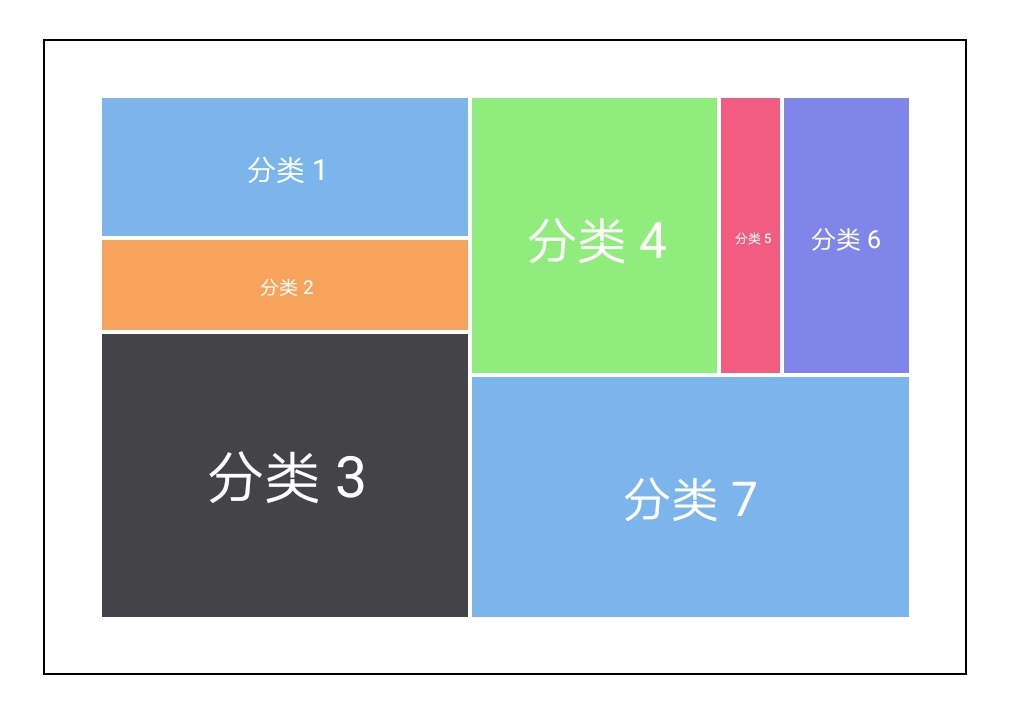
# 矩形树图 treemap
# 矩形树图

# 示例代码
<template>
<div class="chart-wrap">
<canvas
id="chart"
style="width: {{width}}px; height: {{height}}px;"
></canvas>
</div>
</template>
<script>
import Charts from "apex-ui/components/charts/qacharts-min.js";
let $chart = null;
export default {
props: {
width: {
default: 600
},
height: {
default: 400
}
},
data() {
return {};
},
initChart() {
$chart = new Charts({
element: this.$element("chart"),
width: this.width,
height: this.height,
legend: {
show: false
},
series: [
{
name: "矩形树图",
type: "treemap",
tile: "treemapResquarify", // treemapBinary treemapDice treemapSlice treemapSliceDice treemapResquarify treemapSquarify
splitLine: {
show: true,
lineWidth: 5,
color: "#ffffff"
},
data: [
{
name: "分类 1",
value: 3
},
{
name: "分类 2",
value: 2
},
{
name: "分类 3",
value: 6
},
{
name: "分类 4",
value: 4
},
{
name: "分类 5",
value: 1
},
{
name: "分类 6",
value: 2
},
{
name: "分类 7",
value: 6
}
]
}
],
onRenderComplete: () => {
console.log("chartTreemap renderComplete");
}
});
}
};
</script>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83